node-inspector によるデバッグよりも使い易いと思うので紹介したい。
express でアプリを作成。(手順は略)
WebStorm を起動
run --> Edit Configuration --> + をクリック --> Node.js を選択
Name は適当に記載
Javascript file に bin/www を記入
Browser/Live Edit をクリック
Launch After にチェック。お好きなブラウザを選択。
http://localhost:3000 を記入
OK をクリック。
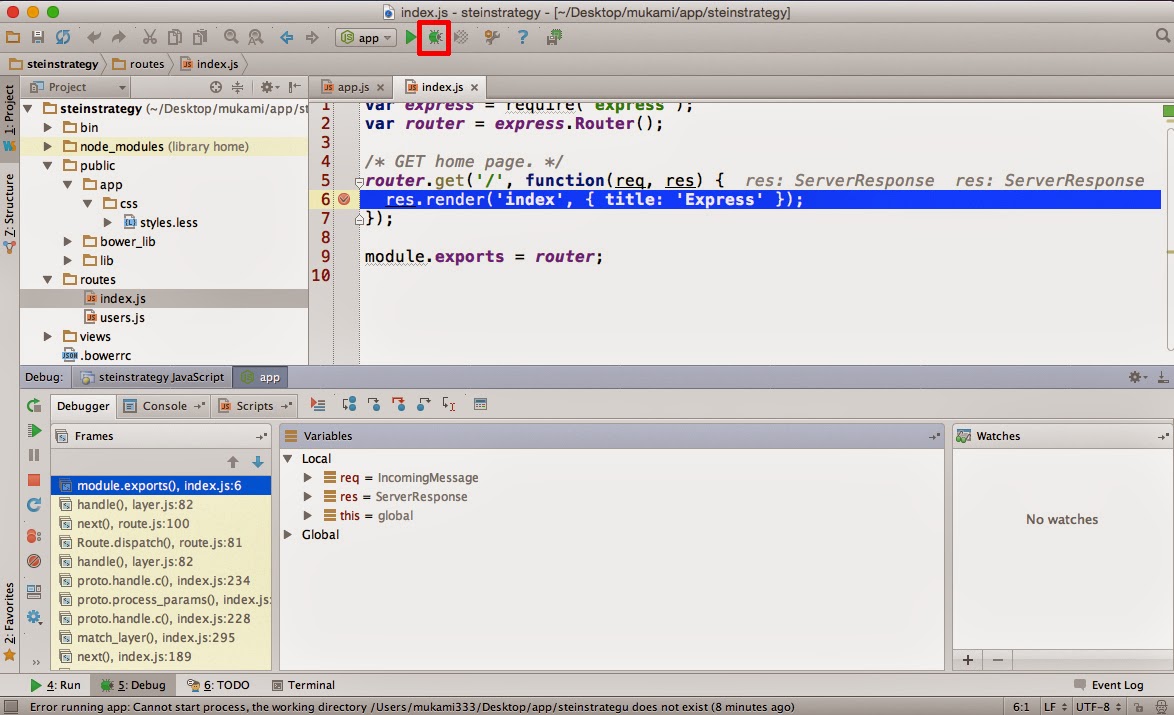
虫のアイコンを押すとNode.js のアプリが立ち上がり、ブラウザが自動的に立ち上がる。
ブレークポイントを入れるとステップ実行ができる。
express でアプリを作成。(手順は略)
WebStorm を起動
run --> Edit Configuration --> + をクリック --> Node.js を選択
Name は適当に記載
Javascript file に bin/www を記入
Browser/Live Edit をクリック
Launch After にチェック。お好きなブラウザを選択。
http://localhost:3000 を記入
OK をクリック。
虫のアイコンを押すとNode.js のアプリが立ち上がり、ブラウザが自動的に立ち上がる。
ブレークポイントを入れるとステップ実行ができる。
ますますNode.js の開発が楽しくなるな。



0 件のコメント:
コメントを投稿